Running a WordPress site presents various challenges, whether you’re an experienced developer or a beginner. Fortunately, Chrome extensions may greatly reduce the difficulty of several everyday tasks, including security, debugging, design, and SEO optimization. These small tools can enhance your workflow, allowing you to concentrate on what truly matters: expanding your website and providing excellent content.
I’m excited to share 15 of the top Chrome extensions for WordPress users and developers in 2024 in this post. Based on my personal experience and extensive testing, these extensions truly make a difference. Now let’s get started!
Why Use Chrome Extensions for WordPress?
Although creating and maintaining a WordPress website is enjoyable, you frequently feel as though you have to manage too many things at once. I can relate—going back and forth between editing images, adjusting code, and reviewing content while thinking, “Isn’t there a quicker way to manage all this?”
The following are just a few of the tasks that Chrome extensions can do for you:
- Accelerate Your Workflow: Automate tedious tasks, such as checking for broken links or resizing browser windows.
- Improve Content Quality: Tools like Grammarly help identify mistakes before your audience sees them.
- Discover Hidden Features: Enhance your WordPress site’s functionality—no coding required.
- Enhance Your SEO Strategy: Optimize your content for search engines directly from your browser.
- Collaborate Effectively: Certain extensions facilitate teamwork on WordPress projects.
If you’re running a blog, an eCommerce site, or a corporate website, these extensions can simplify your tasks and enhance your site. Without further ado, the best 15 Chrome extensions for WordPress developers and users in 2024 are listed below.
The 15 Best Chrome Extensions for WordPress in 2024
1. Grammarly

Content is essential, writing lengthy blog posts or product descriptions might lead to grammatical errors. Grammarly functions similarly to a personal editor. It catches all types of errors, from simple spelling mistakes to complex grammatical errors. I can’t even begin to count how many embarrassing mistakes it has prevented for me.
Key Features
- Instant grammar and spelling corrections.
- Enhanced recommendations for sentence construction.
- Compatible with various platforms, including WordPress.
Comment: I recall hurrying to publish a post late at night. Grammarly pointed out a missing comma that could have made a sentence unclear. That fast catch prevented me from coming across as unprofessional!
2. CSS Peeper

CSS Peeper is for you if you’ve ever had trouble examining and duplicating CSS from a website. It offers an easy way of viewing a website’s fonts, colors, and styles without having to sift through a complicated code. It’s one of my favorite tools as a designer.
Key Features
- Analyzes CSS styles and color schemes.
- User-friendly interface for fast insights.
- Excellent for pulling out visual components.
Comment: I once had the job of designing a landing page that mirrored a competitor’s style. I was able to match the font sizes, colors, and spacing precisely with the help of CSS Peeper, which greatly accelerated the design process.
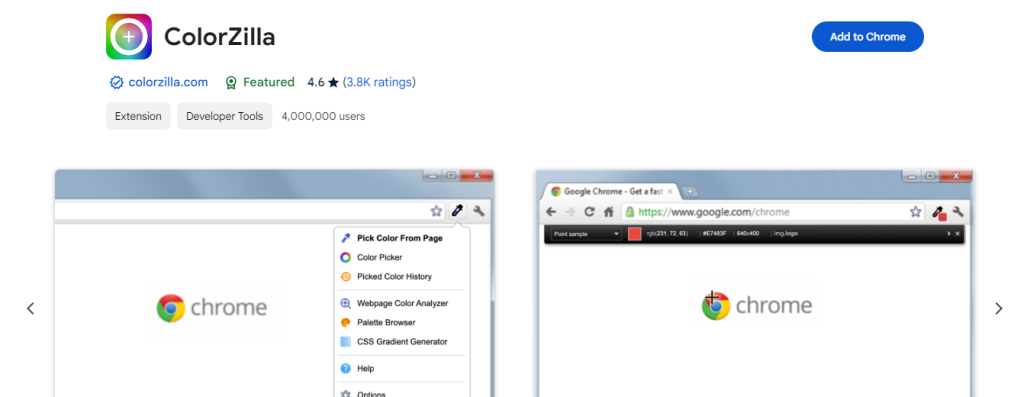
3. ColorZilla

Have you ever tried to match a color from a website only to give up trying to locate the perfect shade? That is resolved by ColorZilla. You may quickly select a color and copy the hex code from any webpage with the eyedropper tool. When making adjustments to website designs for customers, I frequently use this.
Key Features
- Select colors directly from any location in your browser.
- The colors are copied to your clipboard automatically.
- Includes a color history and a gradient generator.
Comment: Once, I was working on a redesign for a customer who insisted on a particular shade of green. By enabling me to extract the precise color from their previous website without having to sift through coding, ColorZilla really saved me a ton of time.
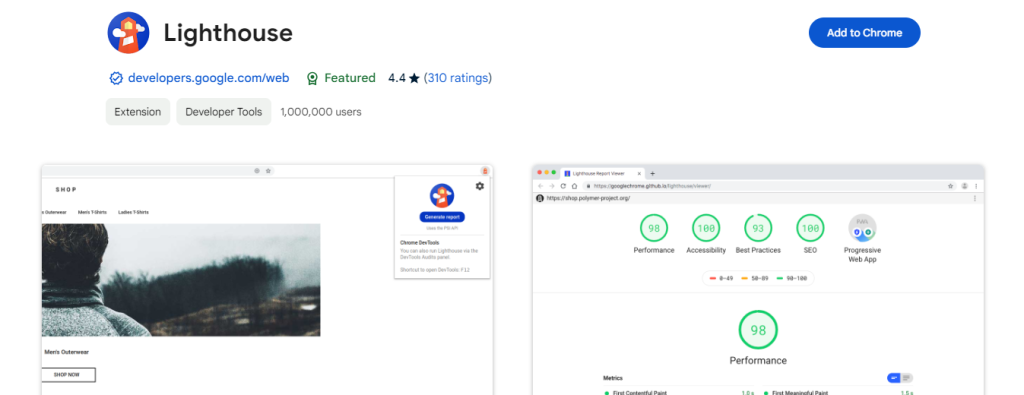
4. Lighthouse

An all-in-one tool for website audits, Lighthouse looks for problems with speed, accessibility, and SEO. Anyone who is serious about enhancing the technical parts of their WordPress website must do this. I usually run Lighthouse reports before launching a new website.
Key Features
- Audits for performance, SEO, accessibility, and PWA (Progressive Web App) compliance.
- Provides a performance score and actionable suggestions.
- Easy one-click reporting.
Comment: When I launched my portfolio site, Lighthouse pointed out several SEO issues that I might have missed, such as missing alt text on images. As soon as I fixed these, my website’s ranking started to rise.
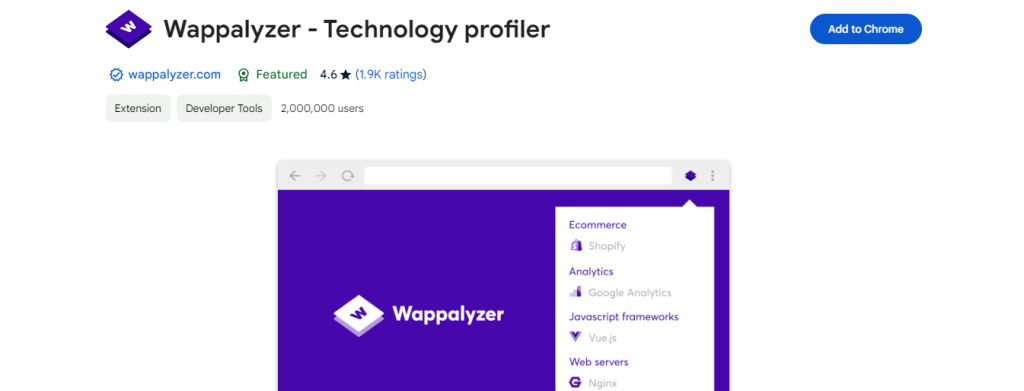
5. Wappalyzer

Wappalyzer provides you with information on the technological stack of every website you visit, much like WhatRuns does. It includes a broad spectrum of technologies, including JavaScript libraries and eCommerce systems.
Key Features
- Recognizes various CMS, web frameworks, and server technologies.
- Offers comprehensive technology analyses.
- Includes information on more than a thousand different platforms and tools.
Comment: I utilized Wappalyzer to demonstrate to a client the tools their competitors were employing. It allows us in determining how to enhance and expand the functionality of their website.
6. WP Hive

The number of times I’ve hesitated installing a WordPress plugin is uncountable. Does it cause my website to lag? What if it clashes with another plugin? Plugin performance, memory consumption, and compatibility information may be accessed directly from the WordPress plugin repository page using WP Hive.
Key Features
- In-depth analysis of memory consumption, performance, and compatibility.
- More than 60,000 plugins evaluated.
- Displays PHP errors and database impact.
Comment: Using WP Hive, I was able to compare two SEO plugins and see which one used RAM more efficiently. I used that knowledge to select the ideal plugin for my client’s website.
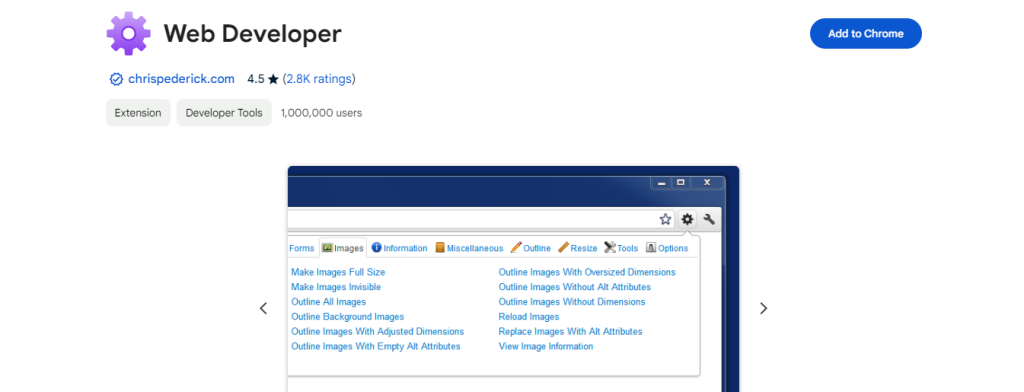
7. Web Developer

As a developer, this is an essential tool. A toolbar full of useful options is added by Web Developer to allow you to view, edit, and debug HTML and CSS. It’s one of those tools that truly simplifies your work when things aren’t displaying as they should.
Key Features
- Disable JavaScript, CSS, and images.
- Show rulers and grid overlays.
- Examine element attributes and outlines.
Comment: I used this extension to troubleshoot a WordPress theme because the mobile menu wasn’t working properly. The Web Developer tool helped me quickly which CSS rules were the root of the problem.
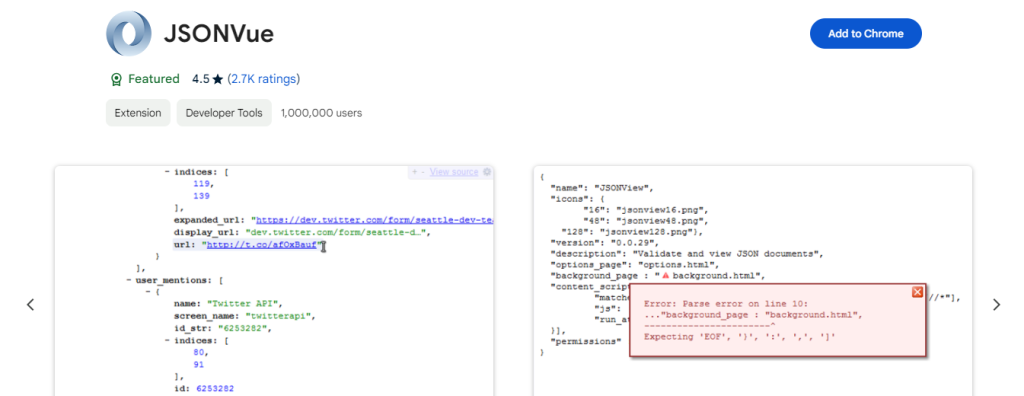
8. JSONView

When working with APIs, it’s common to need to view and validate JSON data. SONView makes it simple to work with data by formatting it into a readable structure. I frequently use it while creating unique WordPress themes that depend on outside APIs.
Key Features
- Parses and formats JSON directly in your browser.
- Enables JSON inspection without switching tabs.
- Ideal for developers working with REST APIs.
Comment: While developing a custom API integration for a client’s WordPress site, I found JSONView to be invaluable for verifying the accuracy of the data I was retrieving, which ultimately saved me hours of debugging.
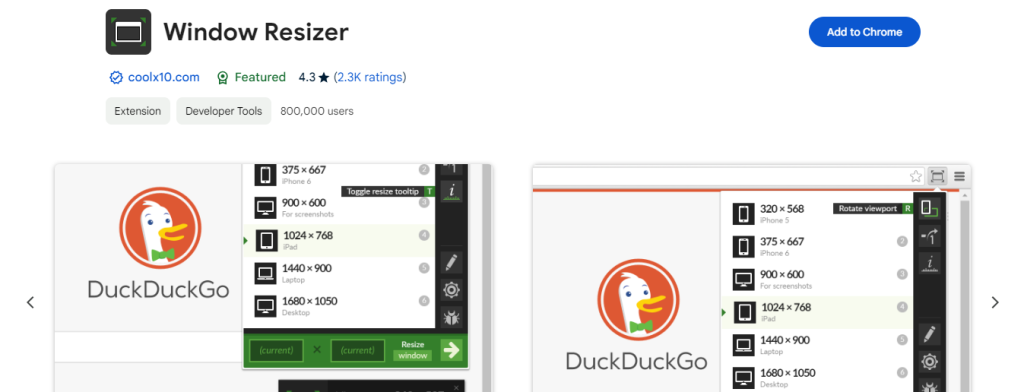
9. Window Resizer

It’s important to test the responsiveness of your website. With Window Resizer, you can easily emulate different screen resolutions by resizing your browser window. This application saves the trouble of frequently jumping between devices, whether I’m assessing a layout on a tablet or a mobile device.
Key Features
- Predefined and customizable screen resolutions.
- Screen rotation capability.
- Global shortcuts that can be customized for quick resizing.
Comment: While I was developing an eCommerce site, I found that Window Resizer was incredibly helpful in making sure the site appeared flawless on all devices, from large desktop monitors to mobile phones.
10. WhatRuns

Wondering what technologies are behind a website? You can find out exactly which plugins, themes, and technologies a website is running with WhatRuns. This is excellent for researching competitors or just finding out what resources a well-performing website uses.
Key Features
- Identifies CMS, analytics tools, plugins, and additional technologies.
- Delivers immediate insights into technology usage.
- Alerts users about technology updates on sites they revisit.
Comment: I once saw a stunning WordPress website and was curious about how the fluid animations were made. After checking with WhatRuns, I discovered they were utilizing an animation library I wasn’t familiar with. I immediately added it to my toolkit.
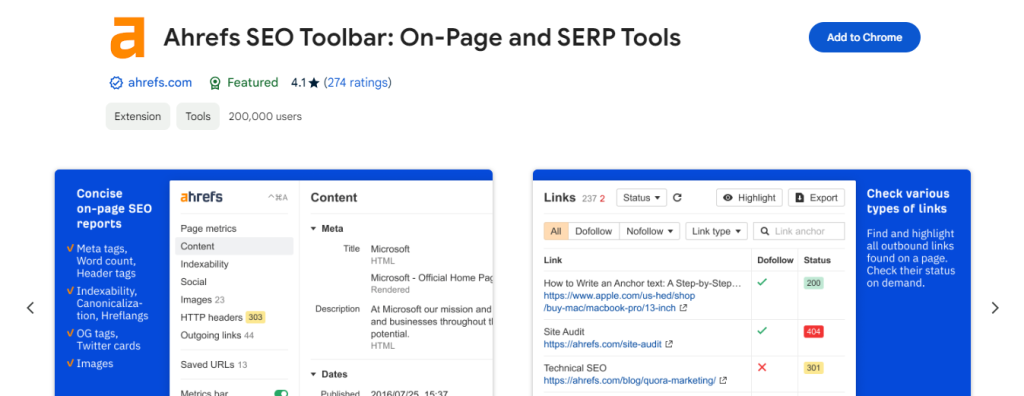
11. Ahrefs SEO Toolbar

The Ahrefs SEO Toolbar is essential if SEO is your thing. Without requiring you to exit your browser, it offers complete SEO indicators including backlink statistics, keyword difficulty, and URL ratings.
Key Features
- Comprehensive SEO metrics, featuring URL and domain ratings.
- In-depth on-page SEO analysis.
- Integrated keyword research tools available directly in your browser.
Comment: Ahrefs was helpful to me in finding high-performing keywords that we hadn’t yet targeted when I was improving a client’s blog. Additionally, It also pointed out several broken links that were hurting the site’s ranking.
12. WordPress Admin Bar Control

The admin bar might get in the way if you regularly navigate between the front and back ends of a WordPress website. With just one click, WordPress Admin Bar Control lets you display or hide the admin bar, which is ideal for design tasks or when capturing screenshots.
Key Features
- Easily toggle the WordPress admin bar with a single click.
- Allows you to take clean screenshots without the admin bar visible.
Comment: I frequently have to snap screenshots of the entire page for client presentations. With the help of this extension, I can always get a clear shot by hiding the admin bar.
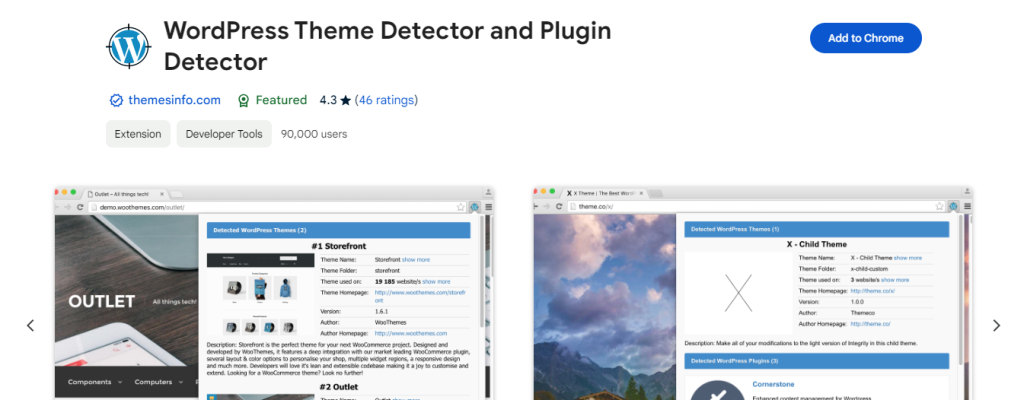
13. WordPress Theme and Plugin Detector

Have you ever come across a WordPress website and were curious about the theme or plugins being used? This tool can help you find out—instantly. It’s incredibly useful when you’re seeking inspiration or trying to replicate a specific feature.
Key Features
- Identifies currently active WordPress themes and plugins
- Operates independently of your browser’s performance
- Fast and precise detection
Comment: This extension helped me identify the plugin that a client was using when they wanted me to replicate the features of a membership site, which saved me hours of research.
14. Scan WP

Are you curious about the WordPress theme that a website is using?Scan WP can identify the active theme and plugins, which can help you come up with ideas for your own website.
Key Features
- Identifies WordPress themes and plugins.
- Operates swiftly and precisely.
- Assists in duplicating design and functionality from other websites.
Comment: I remember being obsessed by the design of a competitor’s website. I was able to rapidly develop something comparable for a customer by utilizing Scan WP to identify the theme and many essential plugins they were using.
15. FireShot

Need to capture a screenshot of an entire webpage? You can take full-page screenshots with FireShot and save them in a number of different formats. They can even be annotated with text and shapes, which is ideal for leaving notes or providing comments during design reviews.
Key Features
- Take full-page screenshots effortlessly
- Integrated image editor for easy annotations
- Save in various formats, such as PDF and PNG
Comment: I’ve taken countless screenshots of whole pages using FireShot for client mockups. Its annotation feature allows me to quickly highlight areas that need improvement or changes.
Conclusion
In conclusion, while running a WordPress website might be challenging, many areas of development, design, and content management can be made simpler with the appropriate Chrome extensions. These 15 Chrome extensions will make your tasks easier and increase your productivity, whether you’re a developer debugging a theme or a content producer focusing on search engine optimization. Every extension offers something special, from critical tools like ColorZilla for design to Ahrefs SEO Toolbar for SEO insights.
These tools guarantee that your website is optimized for performance, accessibility, and user experience in addition to helping you work more quickly. WP Hive and WhatRuns offer comprehensive information into WordPress plugins and website technologies, assisting you in making educated decisions. Extensions such as Grammarly improve the quality of your work.
You may solve typical problems more quickly, organize your work more efficiently, and enhance the functionality and quality of your WordPress website by implementing these extensions into your regular routine. Thus, these Chrome extensions can greatly increase your productivity in 2024, regardless of whether you’re working on a company website, eCommerce store, or personal blog. Examine them, try them out, and discover how they can improve your productivity so you can concentrate on what really counts—building a fantastic WordPress website.
If you’re using any of the WordPress Chrome extensions mentioned earlier, we’d love to hear about your experiences in the comments below. We’re excited to learn how they’ve influenced your WordPress workflow!